Scratch
archived forums
#1 2010-03-23 20:36:47
- pika100chu
- Scratcher
- Registered: 2009-07-26
- Posts: 500+
How to create a GIF image
How to create an animated GIF image
Step 1: Open Scratch, paint, or any other drawing program
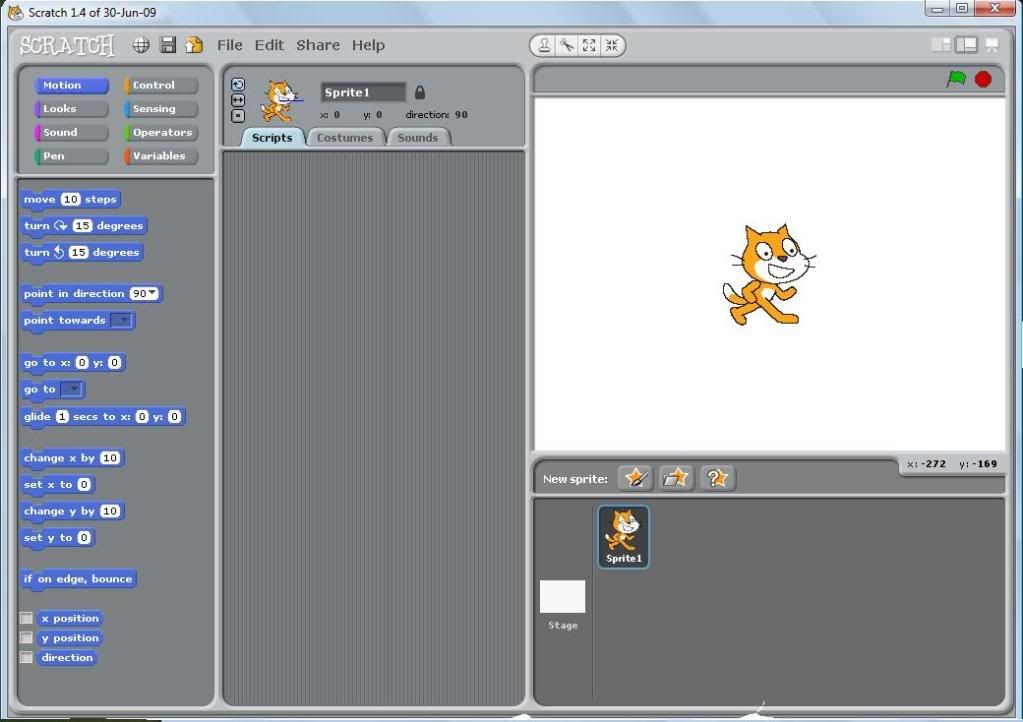
If you use Scratch
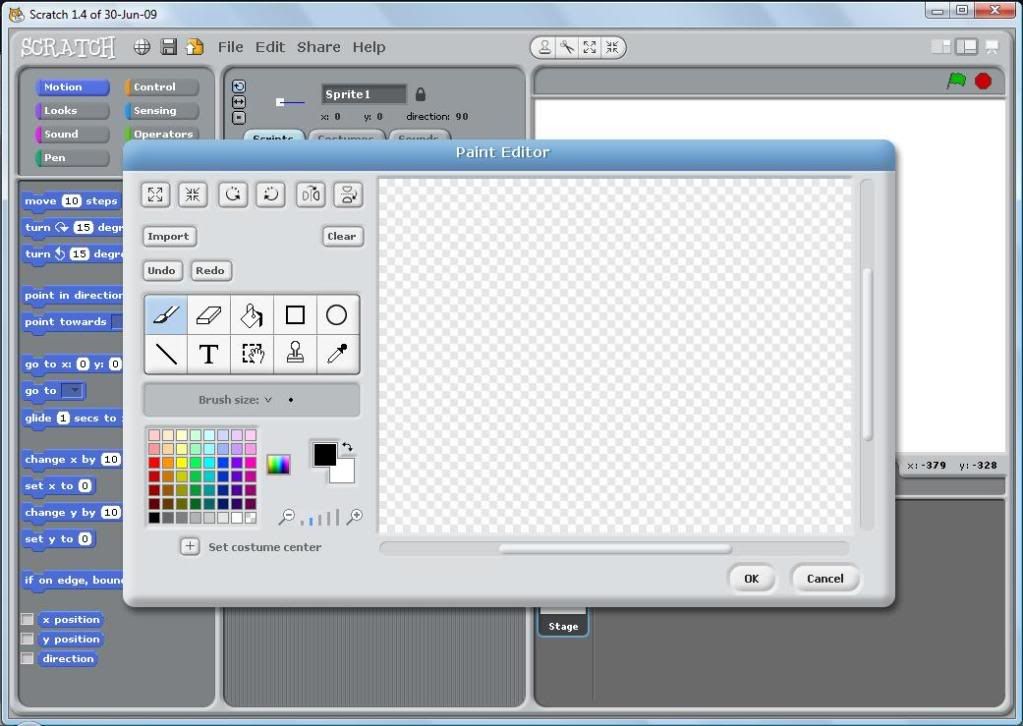
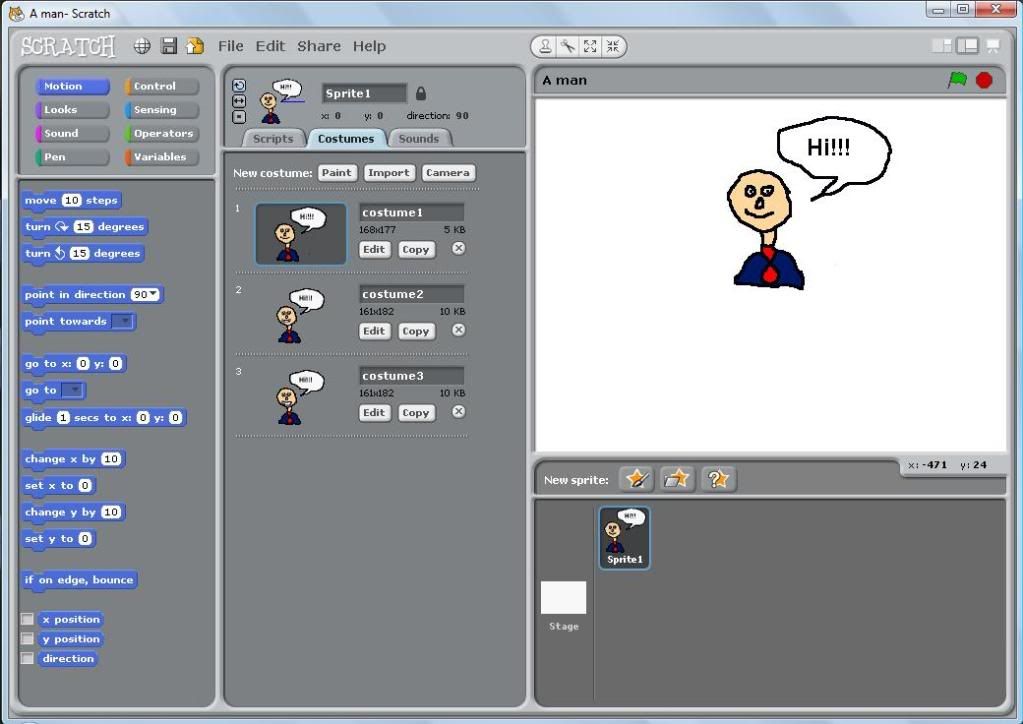
Step 1: Get rid of the cat and open up the paint new sprite window
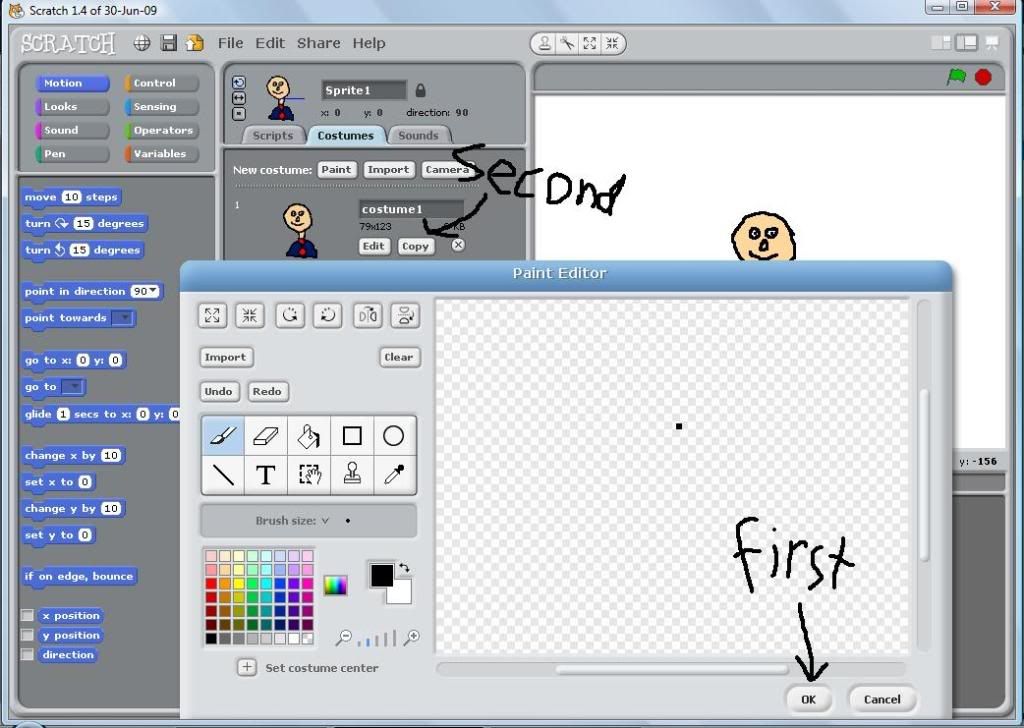
Step 2: draw the first part of the animation
Step 3: Hit OK and copy the costume of what you just drew
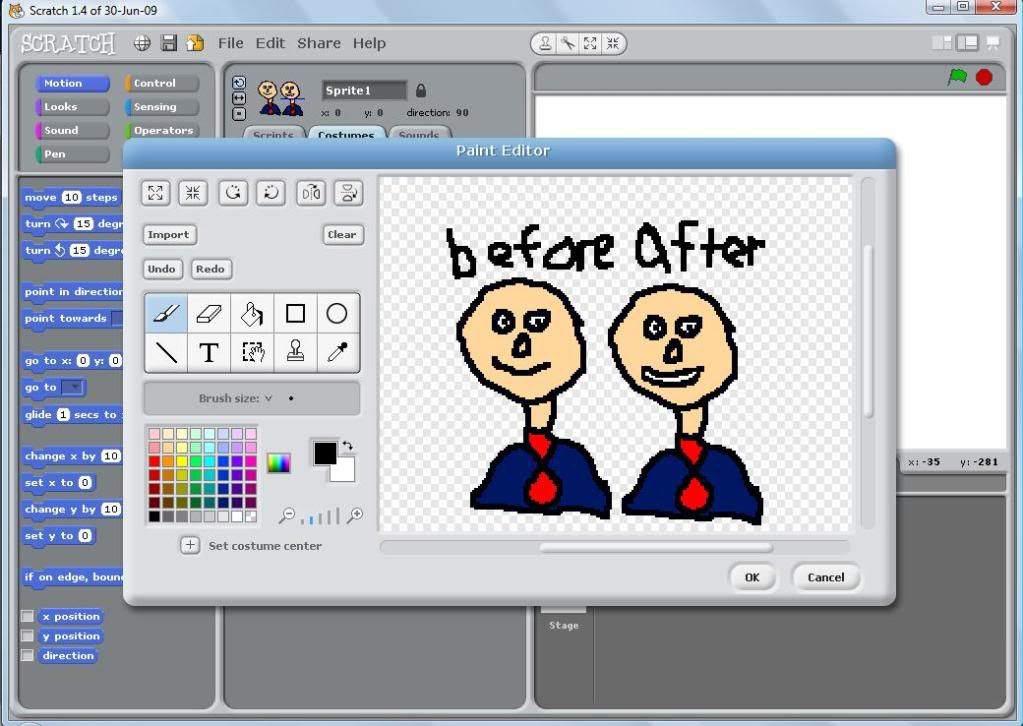
Step 4: edit the copied one and make the needed changes
Step 5: repeat steps 3 and 4 until you have at least 3 pictures, and 10 or fewer. Shown below, I used the minimum number of pictures.
Step 6: choose a place to save your pictures. It can be your my pictures, in a scratch folder, or even in a new folder
Step 7: Save them there. Only save the costumes, not the sprite.
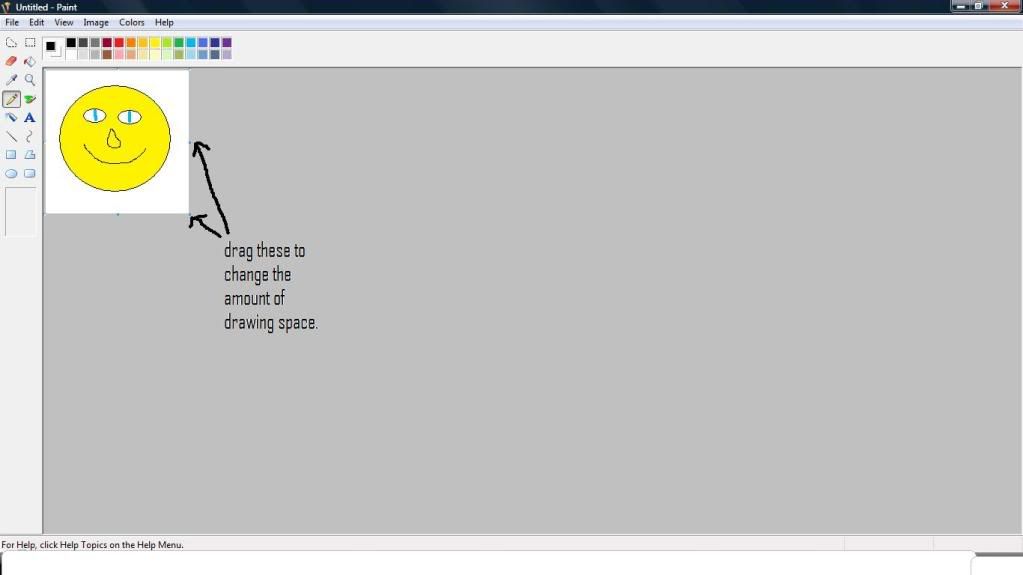
If you use paint
Step 1: draw your first picture
Step 2: save it.
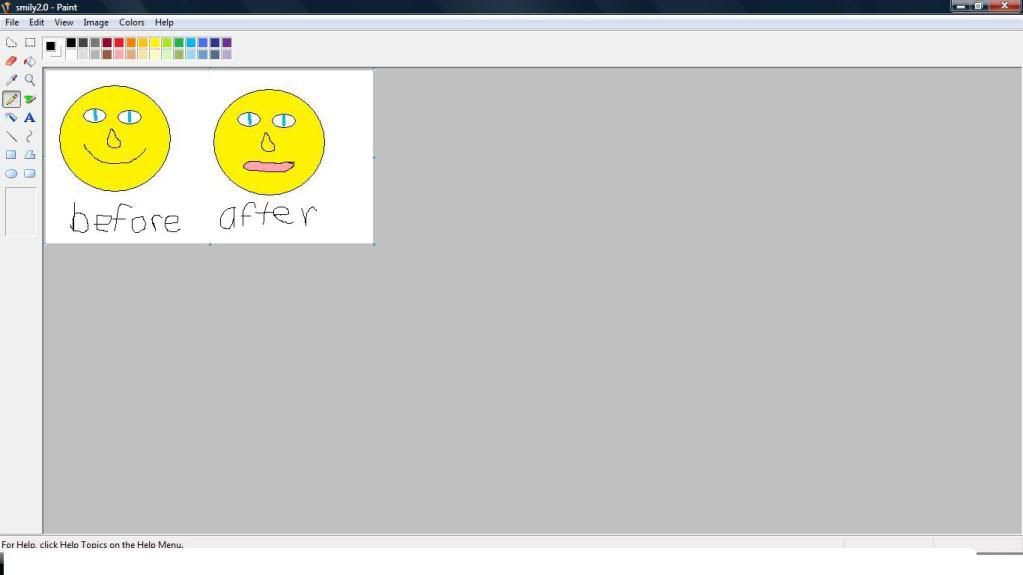
Step 3: Make the changes you need to the first picture.
Step 4. Save it under a different name
Step 5: repeat steps 3 and 4 until you have at least 3 pictures, and 10 or less pictures.
Picasion.com
Step 1: Afterwards, you go to Picasion.com. If you can't find it, click the link-> http://picasion.com/
Step 2: Fill in the separate sections with your pictures.
Step 3(optional): Click on add one more picture until you have as many blanks as you have pictures.
NOTE: You must fill up the 3 blanks you already have, and you can only put up to 10 pictures in those blanks plus the other blanks,
that is why I keep telling you to only have up to 10 pictures, and more than 3 pictures.
Step 4(only if you did step 3): Repeat step 2 with the extra blanks.
Step 5(optional): You can change what the size and speed will be with the two categories above create animation labeled size and speed
Step 6: Click on create animation to get your GIF image.
DONE!!!
Did you see any GIF images being created throughout the course of the guide, well look! 


HOPE YOU LIKED IT!!!
If you have an idea to improve it, post it and I'll see what I can do! 

Other ways people have posted:
GIFmake.com: DOES ANYBODY KNOW HOW TO WORK GIFMAKE? IF YOU DO SPEAK UP. YOU DO NOT HAVE TO POST PICTURES I WILL DO THAT. Here is the link: http://gifmake.com/
Last edited by pika100chu (2010-03-29 10:14:38)
Offline
#3 2010-03-23 21:20:11
#4 2010-03-23 21:50:42
- pika100chu
- Scratcher
- Registered: 2009-07-26
- Posts: 500+
Re: How to create a GIF image
Greenboi wrote:
Cool Tutorial! This is very helpful, but I already new about it.

Thanks!!! You already knew about picasion.com???!!! 
Offline
#5 2010-03-23 21:52:04
- pika100chu
- Scratcher
- Registered: 2009-07-26
- Posts: 500+
Re: How to create a GIF image
Paddle2See wrote:
Very nice guide! Thanks for sharing it with us

Your welcome!!!! 


Offline
#7 2010-03-24 14:42:49
- juststickman
- Scratcher
- Registered: 2009-05-31
- Posts: 1000+
Re: How to create a GIF image
You could try GIFmake. http://gifmake.com/
You can actually ANIMATE something then.
10 frames is nothing.
Offline
#8 2010-03-24 23:17:21
- stagticket
- Scratcher
- Registered: 2010-03-24
- Posts: 1
Re: How to create a GIF image
juststickman, thanks for the link, its exactly what i was looking for. 
Offline
#10 2010-03-29 10:03:56
- pika100chu
- Scratcher
- Registered: 2009-07-26
- Posts: 500+
Re: How to create a GIF image
ericw2005 wrote:
this is neat. thx for sharing with us :-)
Your welcome! 
Offline
#11 2010-03-29 10:04:57
- pika100chu
- Scratcher
- Registered: 2009-07-26
- Posts: 500+
Re: How to create a GIF image
juststickman wrote:
You could try GIFmake. http://gifmake.com/
You can actually ANIMATE something then.
10 frames is nothing.
Ok, Thanks for the suggestion. 
Offline
#12 2010-03-29 10:06:10
- pika100chu
- Scratcher
- Registered: 2009-07-26
- Posts: 500+
Re: How to create a GIF image
maxsaigon wrote:
very cool tips, thanks for share
Thanks for the compliment! 
Offline

