Scratch
archived forums
#26 2012-06-12 22:38:54
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
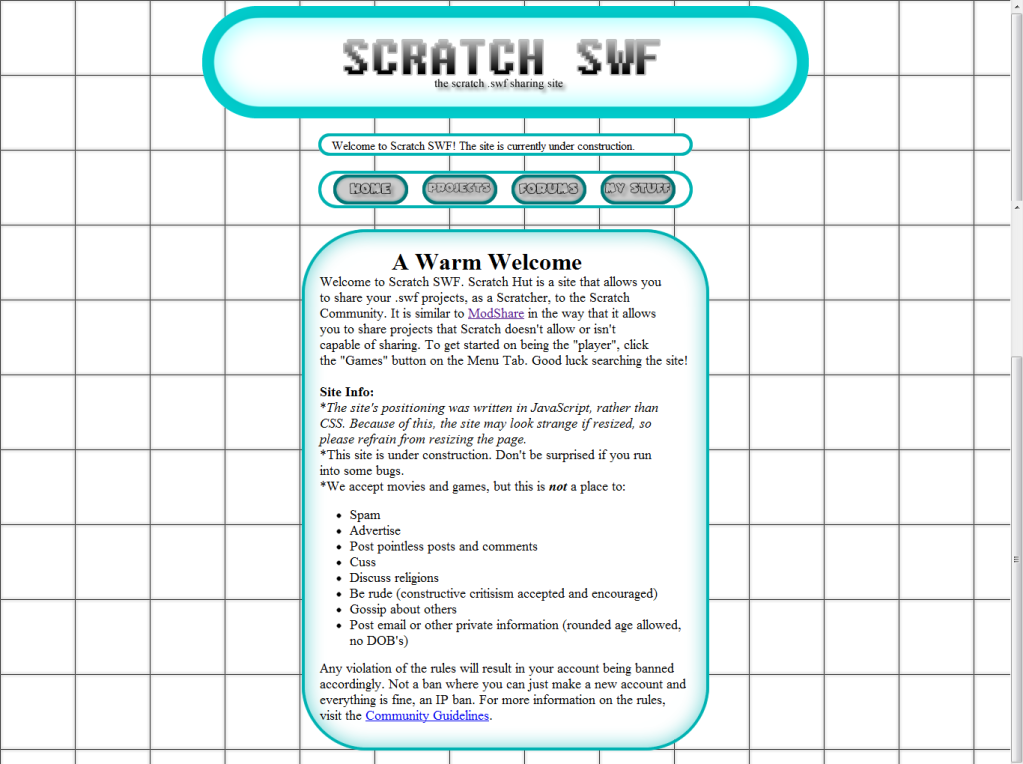
Could I ask that someone open this as an HTML document (links won't work) and send me a screenshot of how it looks?
I hosted all of the pics online so it could work for anyone that opens this as a HTML doc.
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Scratch SWF - Flash Scratch</title>
</head>
<body background="http://i47.tinypic.com/28vb147.png">
<div style="text-align: center;" >
<img src="http://i50.tinypic.com/2i74fn9.png" title="Scratch SWF" />
</div>
<br />
<div style="text-align: center;" >
<img src="http://i46.tinypic.com/2hgbfhf.png" />
</div>
<script type="text/javascript">
document.write('<div style="position: absolute; top: 185px; z-index: 5; margin-left: ' , screen.width/2-248 , 'px;">')
</script>
Welcome to Scratch SWF! The site is currently under construction.
</div>
<br />
<div style="text-align: center;" >
<img src="http://i50.tinypic.com/f557o3.png" />
</div>
<script type="text/javascript">
document.write('<div style="position: absolute; top: 233px; left: ' , screen.width/2-238 , 'px;">')
</script>
<a href="/"><img src="http://i49.tinypic.com/eu52cj.png" onmouseover="this.src='http://i49.tinypic.com/34fb67d.png';" onmouseout="this.src='http://i49.tinypic.com/eu52cj.png';" /></a>
</div>
<script type="text/javascript">
document.write('<div style="position: absolute; top: 233px; left: ' , screen.width/2-119 , 'px;">')
</script>
<a href="/projects"><img src="http://i46.tinypic.com/6i61ip.png" onmouseover="this.src='http://i46.tinypic.com/muexop.png';" onmouseout="this.src='http://i46.tinypic.com/6i61ip.png';" /></a>
</div>
<script type="text/javascript">
document.write('<div style="position: absolute; top: 233px; left: ' , screen.width/2 , 'px;">')
</script>
<a href="/forums"><img src="http://i46.tinypic.com/20frite.png" onmouseover="this.src='http://i46.tinypic.com/2nthk60.png';" onmouseout="this.src='http://i46.tinypic.com/20frite.png';" /></a>
</div>
<script type="text/javascript">
document.write('<div style="position: absolute; top: 233px; left: ' , screen.width/2+119 , 'px;">')
</script>
<a href="/profile"><img src="http://i46.tinypic.com/2jdgjtg.png" onmouseover="this.src='http://i50.tinypic.com/j10uae.png';" onmouseout="this.src='http://i46.tinypic.com/2jdgjtg.png';" /></a>
</div>
<div style="text-align: center;" >
<img src="http://i45.tinypic.com/30mmjjd.png" />
</div>
<div style="position: absolute; top: 310px; z-index: 5; margin-left: 515px; ">
<p>
<font face="Times New Roman" >
<h1>A Warm Welcome</h1>
</font>
</p>
</div>
<script type="text/javascript">
document.write('<div style="position: absolute; top: 350px; z-index: 5; margin-left: ' , screen.width/2-264 , 'px; margin-right: ' , screen.width/2-264 , 'px; ">')
</script>
<p>
<font face="Times New Roman" size="4">
Welcome to Scratch SWF. Scratch Hut is a site that allows you<br />
to share your .swf projects, as a Scratcher, to the Scratch<br />
Community. It is similar to <a href="http://modshare.tk">ModShare</a> in the way that it allows<br />
you to share projects that Scratch doesn't allow or isn't <br />
capable of sharing. To get started on being the "player", click<br />
the "Games" button on the Menu Tab. Good luck searching the site!<br />
<br />
<strong>Site Info:</strong><br />
*<em>The site's positioning was written in JavaScript, rather than<br />
CSS. Because of this, the site may look strange if resized, so <br />
please refrain from resizing the page.</em><br />
*This site is under construction. Don't be surprised if you run<br />
into some bugs.<br />
*We accept movies and games, but this is <strong><em>not</em></strong> a place to:<br />
<ul>
<li>Spam</li>
<li>Advertise</li>
<li>Post pointless posts and comments</li>
<li>Cuss</li>
<li>Discuss religions</li>
<li>Be rude (constructive critisism accepted and encouraged)</li>
<li>Gossip about others</li>
<li>Post email or other private information (rounded age allowed, no DOB's)</li>
</ul>
Any violation of the rules will result in your account being banned<br />
accordingly. Not a ban where you can just make a new account and<br />
everything is fine, an IP ban. For more information on the rules,<br />
visit the <a href="http://swfscratch.tk/community_guidelines">Community Guidelines</a>.
</ul>
</font>
</p>
</div>
</body>
</html>Offline
#27 2012-06-13 07:00:11
Re: Scratch SWF
chanmanpartyman wrote:
Could I ask that someone open this as an HTML document (links won't work) and send me a screenshot of how it looks?
I hosted all of the pics online so it could work for anyone that opens this as a HTML doc.Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Scratch SWF - Flash Scratch</title> </head> <body background="http://i47.tinypic.com/28vb147.png"> <div style="text-align: center;" > <img src="http://i50.tinypic.com/2i74fn9.png" title="Scratch SWF" /> </div> <br /> <div style="text-align: center;" > <img src="http://i46.tinypic.com/2hgbfhf.png" /> </div> <script type="text/javascript"> document.write('<div style="position: absolute; top: 185px; z-index: 5; margin-left: ' , screen.width/2-248 , 'px;">') </script> Welcome to Scratch SWF! The site is currently under construction. </div> <br /> <div style="text-align: center;" > <img src="http://i50.tinypic.com/f557o3.png" /> </div> <script type="text/javascript"> document.write('<div style="position: absolute; top: 233px; left: ' , screen.width/2-238 , 'px;">') </script> <a href="/"><img src="http://i49.tinypic.com/eu52cj.png" onmouseover="this.src='http://i49.tinypic.com/34fb67d.png';" onmouseout="this.src='http://i49.tinypic.com/eu52cj.png';" /></a> </div> <script type="text/javascript"> document.write('<div style="position: absolute; top: 233px; left: ' , screen.width/2-119 , 'px;">') </script> <a href="/projects"><img src="http://i46.tinypic.com/6i61ip.png" onmouseover="this.src='http://i46.tinypic.com/muexop.png';" onmouseout="this.src='http://i46.tinypic.com/6i61ip.png';" /></a> </div> <script type="text/javascript"> document.write('<div style="position: absolute; top: 233px; left: ' , screen.width/2 , 'px;">') </script> <a href="/forums"><img src="http://i46.tinypic.com/20frite.png" onmouseover="this.src='http://i46.tinypic.com/2nthk60.png';" onmouseout="this.src='http://i46.tinypic.com/20frite.png';" /></a> </div> <script type="text/javascript"> document.write('<div style="position: absolute; top: 233px; left: ' , screen.width/2+119 , 'px;">') </script> <a href="/profile"><img src="http://i46.tinypic.com/2jdgjtg.png" onmouseover="this.src='http://i50.tinypic.com/j10uae.png';" onmouseout="this.src='http://i46.tinypic.com/2jdgjtg.png';" /></a> </div> <div style="text-align: center;" > <img src="http://i45.tinypic.com/30mmjjd.png" /> </div> <div style="position: absolute; top: 310px; z-index: 5; margin-left: 515px; "> <p> <font face="Times New Roman" > <h1>A Warm Welcome</h1> </font> </p> </div> <script type="text/javascript"> document.write('<div style="position: absolute; top: 350px; z-index: 5; margin-left: ' , screen.width/2-264 , 'px; margin-right: ' , screen.width/2-264 , 'px; ">') </script> <p> <font face="Times New Roman" size="4"> Welcome to Scratch SWF. Scratch Hut is a site that allows you<br /> to share your .swf projects, as a Scratcher, to the Scratch<br /> Community. It is similar to <a href="http://modshare.tk">ModShare</a> in the way that it allows<br /> you to share projects that Scratch doesn't allow or isn't <br /> capable of sharing. To get started on being the "player", click<br /> the "Games" button on the Menu Tab. Good luck searching the site!<br /> <br /> <strong>Site Info:</strong><br /> *<em>The site's positioning was written in JavaScript, rather than<br /> CSS. Because of this, the site may look strange if resized, so <br /> please refrain from resizing the page.</em><br /> *This site is under construction. Don't be surprised if you run<br /> into some bugs.<br /> *We accept movies and games, but this is <strong><em>not</em></strong> a place to:<br /> <ul> <li>Spam</li> <li>Advertise</li> <li>Post pointless posts and comments</li> <li>Cuss</li> <li>Discuss religions</li> <li>Be rude (constructive critisism accepted and encouraged)</li> <li>Gossip about others</li> <li>Post email or other private information (rounded age allowed, no DOB's)</li> </ul> Any violation of the rules will result in your account being banned<br /> accordingly. Not a ban where you can just make a new account and<br /> everything is fine, an IP ban. For more information on the rules,<br /> visit the <a href="http://swfscratch.tk/community_guidelines">Community Guidelines</a>. </ul> </font> </p> </div> </body> </html>

Don't mind the odd-looking scrollbars - It's a glitch in my screen capture software. The scrollbar works fine. 
Last edited by SciTecCf (2012-06-13 07:01:31)
Offline
#31 2012-06-13 11:29:49
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
slinger wrote:
Don't use javascript as a substitute for CSS.
I know. Right now I am just substituting it until I am more comfortable with it.
Offline
#32 2012-06-13 11:31:06
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
SciTecCf wrote:
http://i1237.photobucket.com/albums/ff4 … hanman.png
Don't mind the odd-looking scrollbars - It's a glitch in my screen capture software. The scrollbar works fine.
Thanks
Offline
#33 2012-06-13 13:44:40
Re: Scratch SWF
I have a... better version.
index.htm
Code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Scratch SWF - Flash Scratch</title>
<link rel="stylesheet" type="text/css" href="main.css" />
</head>
<body>
<div id="container" class="center">
<div id="header">
<span style="font-family:'Impact'; font-size: 65px;">Scratch SWF</span>
</div>
<br />
<div id="construction" class="center">
Welcome to Scratch SWF! The site is currently under construction.
</div>
<br />
<div id="menu" class="center">
<div>
<a href="/"><img src="http://i49.tinypic.com/eu52cj.png" onmouseover="this.src='http://i49.tinypic.com/34fb67d.png';" onmouseout="this.src='http://i49.tinypic.com/eu52cj.png';" /></a>
<a href="/projects"><img src="http://i46.tinypic.com/6i61ip.png" onmouseover="this.src='http://i46.tinypic.com/muexop.png';" onmouseout="this.src='http://i46.tinypic.com/6i61ip.png';" /></a>
<a href="/forums"><img src="http://i46.tinypic.com/20frite.png" onmouseover="this.src='http://i46.tinypic.com/2nthk60.png';" onmouseout="this.src='http://i46.tinypic.com/20frite.png';" /></a>
<a href="/profile"><img src="http://i46.tinypic.com/2jdgjtg.png" onmouseover="this.src='http://i50.tinypic.com/j10uae.png';" onmouseout="this.src='http://i46.tinypic.com/2jdgjtg.png';" /></a>
</div>
</div>
<br/>
<div id="content" class="center">
<h2>A Warm Welcome</h2>
<p>
Welcome to Scratch SWF. Scratch Hut is a site that allows you
to share your .swf projects, as a Scratcher, to the Scratch
Community. It is similar to <a href="http://modshare.tk">ModShare</a> in the way that it allows
you to share projects that Scratch doesn't allow or isn't
capable of sharing. To get started on being the "player", click
the "Games" button on the Menu Tab. Good luck searching the site!
<strong>Site Info:</strong>
*<em>The site's positioning was written in JavaScript, rather than
CSS. Because of this, the site may look strange if resized, so
please refrain from resizing the page.</em>
*This site is under construction. Don't be surprised if you run
into some bugs.
*We accept movies and games, but this is <strong><em>not</em></strong> a place to:
<ul>
<li>Spam</li>
<li>Advertise</li>
<li>Post pointless posts and comments</li>
<li>Cuss</li>
<li>Discuss religions</li>
<li>Be rude (constructive critisism accepted and encouraged)</li>
<li>Gossip about others</li>
<li>Post email or other private information (rounded age allowed, no DOB's)</li>
</ul>
Any violation of the rules will result in your account being banned
accordingly. Not a ban where you can just make a new account and
everything is fine, an IP ban. For more information on the rules,
visit the <a href="http://swfscratch.tk/community_guidelines">Community Guidelines</a>.</p>
</p>
</div>
</div>
</body>
</html>main.css
Code:
body {
background: url('http://i47.tinypic.com/28vb147.png');
}
#container {
width: 810px;
}
#header {
width: 740px;
height: 80px;
border: 15px solid #00b2b2;
-moz-border-radius: 75px;
border-radius: 75px;
background: #ffffff;
text-align: center;
-moz-box-shadow: inset 0 0 50px #78d0d5;
-webkit-box-shadow: inset 0 0 50px #78d0d5;
box-shadow: inset 0 0 50px #78d0d5;
padding: 20px;
}
#construction {
width: 490px;
height: 20px;
padding: 1px;
background: #ffffff;
border: 4px solid #00b2b2;
-moz-border-radius: 15px;
border-radius: 15px;
}
#menu {
width: 500px;
height: 40px;
padding: 1px;
background: #ffffff;
border: 4px solid #00b2b2;
-moz-border-radius: 24px;
border-radius: 24px;
}
#menu img {
margin: 0 10px;
}
#content {
width: 545px;
padding: 30px;
background: #ffffff;
border: 4px solid #00b2b2;
-moz-border-radius: 80px;
border-radius: 80px;
-moz-box-shadow: inset 0 0 50px #78d0d5;
-webkit-box-shadow: inset 0 0 50px #78d0d5;
box-shadow: inset 0 0 50px #78d0d5;
}
.center {
margin: 0 auto;
}Offline
#34 2012-06-13 14:01:14
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
MathWizz wrote:
I have a... better version.
lots of code
Thanks a ton! I forgot about the CSS Properties option in Fireworks CS6 that just draws the image in CSS. By the looks, it looks like that's what you did, except wrote them by yourself 
Almost everything you made was perfect, but I'm going to restore the logo at the top cause that took me quite a while 
Last edited by chanmanpartyman (2012-06-13 14:19:22)
Offline
#35 2012-06-13 22:50:46
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
I'm so glad I started to take interest in CSS. My website is really turning out great!
Last edited by chanmanpartyman (2012-06-13 23:32:46)
Offline
#37 2012-06-14 01:15:12
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
slinger wrote:
Oh and by the way, align the title with the text. It looks soooo much better. Example.
The new one, thanks to MathWizz, is a lot better. The links are beautiful if I do say so myself  I am having a lot of arrogance in this topic, I don't like it
I am having a lot of arrogance in this topic, I don't like it 
index.htm
Code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Scratch SWF - Flash Scratch</title>
<link rel="stylesheet" type="text/css" href="main.css" />
</head>
<body>
<div style="text-align: center;"><img src="http://i45.tinypic.com/2dv0s2x.png" /></div>
</div>
<br />
<div id="bar" class="center">
Welcome to Scratch SWF! The site is currently under construction.
</div>
<br />
<div id="bar" class="center">
</div>
<br />
<div id="menu" class="center">
<div>
<a href="/"><img src="http://i49.tinypic.com/eu52cj.png" onmouseover="this.src='http://i49.tinypic.com/34fb67d.png';" onmouseout="this.src='http://i49.tinypic.com/eu52cj.png';" /></a>
<a href="/projects"><img src="http://i46.tinypic.com/6i61ip.png" onmouseover="this.src='http://i46.tinypic.com/muexop.png';" onmouseout="this.src='http://i46.tinypic.com/6i61ip.png';" /></a>
<a href="/forums"><img src="http://i46.tinypic.com/20frite.png" onmouseover="this.src='http://i46.tinypic.com/2nthk60.png';" onmouseout="this.src='http://i46.tinypic.com/20frite.png';" /></a>
<a href="/profile"><img src="http://i46.tinypic.com/2jdgjtg.png" onmouseover="this.src='http://i50.tinypic.com/j10uae.png';" onmouseout="this.src='http://i46.tinypic.com/2jdgjtg.png';" /></a>
</div>
</div>
<br/>
<div id="content" class="center">
<h2>A Warm Welcome</h2>
<p>
Welcome to Scratch SWF. Scratch Hut is a site that allows you
to share your .swf projects, as a Scratcher, to the Scratch
Community. It is similar to <a href="http://modshare.tk">ModShare</a> in the way that it allows
you to share projects that Scratch doesn't allow or isn't
capable of sharing. To get started on being the "player", click
the "Games" button on the Menu Tab. Good luck searching the site!
<br />
<strong>Site Info:</strong>
*A big thanks to <a href="http://scratch.mit.edu/users/MathWizz">MathWizz</a> for helping me out.
*This site is under construction. Don't be surprised if you run
into some bugs.
*We accept movies and games, but this is <strong><em>not</em></strong> a place to:
<ul>
<li>Spam</li>
<li>Advertise</li>
<li>Post pointless posts and comments</li>
<li>Cuss</li>
<li>Discuss religions</li>
<li>Be rude (constructive critisism accepted and encouraged)</li>
<li>Gossip about others</li>
<li>Post email or other private information (rounded age allowed, no DOB's)</li>
</ul>
Any violation of the rules will result in your account being banned
accordingly. Not a ban where you can just make a new account and
everything is fine, an IP ban. For more information on the rules,
visit the <a href="http://swfscratch.tk/community_guidelines">Community Guidelines</a>.</p>
</p>
</div>
</div>
</body>
</html>The empty bar is where I plan to put the search bar.
main.css
Code:
body {
background: url('http://i47.tinypic.com/28vb147.png');
}
#container {
width: 810px;
}
#header {
width: 740px;
height: 80px;
border: 15px solid #00b2b2;
-moz-border-radius: 75px;
border-radius: 75px;
background: #ffffff;
text-align: center;
-moz-box-shadow: inset 0 0 50px #78d0d5;
-webkit-box-shadow: inset 0 0 50px #78d0d5;
box-shadow: inset 0 0 50px #78d0d5;
padding: 20px;
}
#bar {
width: 490px;
height: 25px;
padding: 1px;
background: #ffffff;
border: 4px solid #00b2b2;
-moz-border-radius: 15px;
border-radius: 15px;
}
#menu {
width: 500px;
height: 40px;
padding: 1px;
background: #ffffff;
border: 4px solid #00b2b2;
-moz-border-radius: 24px;
border-radius: 24px;
}
#menu img {
margin: 0 10px;
}
#content {
width: 545px;
padding: 30px;
background: #ffffff;
border: 4px solid #00b2b2;
-moz-border-radius: 80px;
border-radius: 80px;
-moz-box-shadow: inset 0 0 50px #78d0d5;
-webkit-box-shadow: inset 0 0 50px #78d0d5;
box-shadow: inset 0 0 50px #78d0d5;
}
.center {
margin: 0 auto;
}
#containerspecial {
width:810;
}
#shadowhead {
font-family:"Times New Roman", Georgia, Times, serif;
font-size:50px;
line-height:120%;
text-align:center;
text-shadow:5px 5px 4px rgba(0,0,0,0.65);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=5,OffY=5,Color=#a5000000,Positive=true)";zoom:1;
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=5,OffY=5,Color=#a5000000,Positive=true);
}
#glowhead {
font-family:"Times New Roman", Georgia, Times, serif;
font-size:61px;
line-height:120%;
font-weight:bold;
text-align:center;
/* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+, IE v10+ and by Opera v10.5+ */
text-shadow:0px 0px 12px rgba(0,255,255,0.65);
-ms-filter:"progid:DXImageTransform.Microsoft.Glow(Color=#ff00b2b2,Strength=17)";zoom:1;
filter:progid:DXImageTransform.Microsoft.Glow(Color=#ff00ffff,Strength=17);
}
a {
font-family:"Times New Roman", Georgia, Times, serif;
line-height:100%;
font-weight:bold;
color:#000;
/* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+, IE v10+ and by Opera v10.5+ */
text-shadow:0px 0px 2px rgba(0,0,0,1);
-ms-filter:"progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=7)";zoom:1;
filter:progid:DXImageTransform.Microsoft.Glow(Color=#000,Strength=7);
}
a:visited {
font-family:"Times New Roman", Georgia, Times, serif;
line-height:100%;
font-weight:bold;
color:#333;
/* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+, IE v10+ and by Opera v10.5+ */
text-shadow:0px 0px 2px rgba(0,0,0,1);
-ms-filter:"progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=7)";zoom:1;
filter:progid:DXImageTransform.Microsoft.Glow(Color=#000,Strength=7);
}
a:hover {
font-family:"Times New Roman", Georgia, Times, serif;
line-height:100%;
font-weight:bold;
color:#F00;
/* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+, IE v10+ and by Opera v10.5+ */
text-shadow:0px 0px 2px rgba(0,0,0,1);
-ms-filter:"progid:DXImageTransform.Microsoft.Glow(Color=#ff000000,Strength=7)";zoom:1;
filter:progid:DXImageTransform.Microsoft.Glow(Color=#000,Strength=7);
}
.swfbox {
/* Firefox v3.6+ */
background-image:-moz-linear-gradient(50% 0% -90deg,rgb(255,255,255) 0%,rgb(236,236,251) 100%);
/* safari v4.0+ and by Chrome v3.0+ */
background-image:-webkit-gradient(linear,50% 0%,50% 100%,color-stop(0, rgb(255,255,255)),color-stop(1, rgb(236,236,251)));
/* Chrome v10.0+ and by safari nightly build*/
background-image:-webkit-linear-gradient(-90deg,rgb(255,255,255) 0%,rgb(236,236,251) 100%);
/* Opera v11.10+ */
background-image:-o-linear-gradient(-90deg,rgb(255,255,255) 0%,rgb(236,236,251) 100%);
/* IE v10+ */
background-image:-ms-linear-gradient(-90deg,rgb(255,255,255) 0%,rgb(236,236,251) 100%);
background-image:linear-gradient(-90deg,rgb(255,255,255) 0%,rgb(236,236,251) 100%);
border-color:rgb(0,178,178);
border-width:4px;
/* Firefox v1.0+ */
-moz-border-radius:11%;
/* Safari v3.0+ and by Chrome v0.2+ */
-webkit-border-radius:11%/11%;
/* Firefox v4.0+ , Safari v5.0+ , Chrome v4.0+ , Opera v10.5+ and by IE v9.0+ */
border-radius:11%/11%;
border-style:solid;
/* Firefox v3.5+ */
-moz-box-shadow:0px 0px 12px 7px rgb(0,178,178);
/* Safari v3.0+ and by Chrome v0.2+ */
-webkit-box-shadow:0px 0px 12px 7px rgb(0,178,178);
/* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+, IE v10+ and by Opera v10.5+ */
box-shadow:0px 0px 12px 7px rgb(0,178,178);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffffff,endColorstr=#ffececfb,GradientType=0)
progid:DXImageTransform.Microsoft.Glow(Color=#ff00b2b2,Strength=19)";
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffffff,endColorstr=#ffececfb,GradientType=0)
progid:DXImageTransform.Microsoft.Glow(Color=#ff00b2b2,Strength=19);
}The reason the coding is so complex in CSS is because I use Adobe Fireworks CS6, and it has an option where I can view CSS properties, so it converts whatever I draw into CSS, which, opposed to popular belief, is Fireworks purpose. To design websites.
Last edited by chanmanpartyman (2012-06-14 01:28:57)
Offline
#38 2012-06-14 18:52:50
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
I just looked at it in IE7... Horrible, surprise surprise.
Offline
#39 2012-06-15 05:46:02
Re: Scratch SWF
chanmanpartyman wrote:
I just looked at it in IE7... Horrible, surprise surprise.
It's IE. Everything is horrible. Even my RPG in it looks like someone split up the toolbar and chucked it onto the page randomly. Honestly, my 3DS supports BETTER CSS that IE. It's mobile.
They should call it IE - Idiotic Explorer.
But srsly, good work with ur project so far!
Offline
#41 2012-06-15 16:05:21
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
Servine wrote:
chanmanpartyman wrote:
I just looked at it in IE7... Horrible, surprise surprise.
It's IE. Everything is horrible. Even my RPG in it looks like someone split up the toolbar and chucked it onto the page randomly. Honestly, my 3DS supports BETTER CSS that IE. It's mobile.
They should call it IE - Idiotic Explorer.
But srsly, good work with ur project so far!
Haha, idiotic explorer, good one  Also, thanks!
Also, thanks!
I'm gonna see how good my DSI CSS is (I don't have a 3DS, I got a DSI 3 or 4 years ago.)
EDIT: They run on opera, so I think it'll be the same as 3DS unless it has it's own browser.
Last edited by chanmanpartyman (2012-06-15 16:08:07)
Offline
#42 2012-06-15 16:44:35
#43 2012-06-16 23:17:13
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
stickdude123 wrote:
hmmm....seems legit.
Thanks, I think.
Offline
#44 2012-06-18 23:59:18
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
I got this awesome idea. I found a way to convert .sb to .jar thanks to ZeroLuck. Now I just need to find a way to convert .jar to .swf then I have a .sb to .swf converter for Scratch SWF!
Offline
#46 2012-06-19 00:58:51
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
slinger wrote:
You will have to program that yourself.
Yep  I actually have to do work
I actually have to do work  JK, this is all really hard and stressful
JK, this is all really hard and stressful 
Offline
#48 2012-06-28 12:42:14
- chanmanpartyman
- Scratcher
- Registered: 2011-05-30
- Posts: 500+
Re: Scratch SWF
rsc2001 wrote:
Just a idea, but you might want to try <a href="wordpress.com">Wordpress</a>. Much easier GUI. :-)
when [TheoRosevelt] clicked broadcast [stopBuck v] switch to costume [stop v] say [Stop!]
I only use Dreamweaver because my arm is currently at low use (surgery) and it has auto correct and ssuggestions based of what you're typing. I usually hand code.
Offline




