Scratch
archived forums
#1 2009-03-31 11:10:49
Point Away from <sprite>?
Excuse me, but how do make a sprite point away from a certain sprite?
Solutions:
#1)
[blocks]<point towards( sprite ]
<turn cw( 180 )degrees>[/blocks]
#2)
BoltBait wrote:
DrMath, Here is the mathematical way to do it...
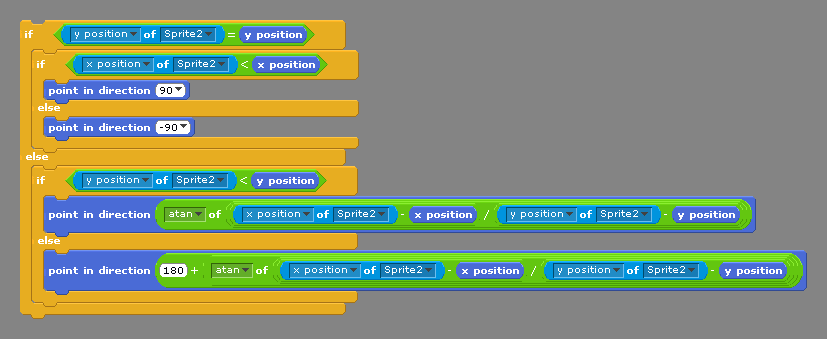
Put the following code in Sprite1:
EDIT: That graphic seems compressed, look here for the full view:
http://i57.photobucket.com/albums/g228/BoltBait/PointAway.gif
It may seem long, but I bet it will perform better than your first solution of point and turn. Plus it will appear smoother as sprite1 will only rotate once per loop.
By BoltBait
#3)
I found 1 solution (#1) to this but I want to know if there is a better way to solve the problem.
Last edited by DrMath (2009-04-04 21:58:02)
Offline
#2 2009-03-31 19:17:51
Re: Point Away from <sprite>?
You can do Point in towards sprite 1 and then do
point in direction (direction*-1)
Dear Scratch Users,
I'm done with scratch, or at least making projects. I have made one last big game, thats both fun and teaches a lesson about water. It'd mean a lot if you gave me feedback. http://scratch.mit.edu/projects/bosox397/569201
Offline
#3 2009-03-31 19:29:51
- Paddle2See
- Scratch Team
- Registered: 2007-10-27
- Posts: 1000+
Re: Point Away from <sprite>?
bosox397 wrote:
You can do Point in towards sprite 1 and then do
point in direction (direction*-1)
But changing the sign doesn't point you in the opposite direction except in certain special cases. 10 degrees and -10 degrees are not in opposite directions.
I would do it in the way that was originally shown, by pointing towards the sprite and then turning 180 degrees.
Another approach that you might be able to use would be to have the sprite of interest always pointing towards my sprite...then, when I wanted to face away from the sprite of interest, I could set my direction to the direction of the sprite of interest like this:
[blocks]
<point in direction( Direction of Sprite )
[/blocks]
where "Direction of Sprite" is the so-called "Sensing Block" available in the Sensing tab. It appears as two drop-down menus and allows you to access properties of other sprites. There is no forum block for it, unfortunately. Hope that helps.
Offline
#4 2009-03-31 19:46:46
Re: Point Away from <sprite>?
Oh yah I usually never test my posts on blocks in the forums, so thats why I messed up
Dear Scratch Users,
I'm done with scratch, or at least making projects. I have made one last big game, thats both fun and teaches a lesson about water. It'd mean a lot if you gave me feedback. http://scratch.mit.edu/projects/bosox397/569201
Offline
#5 2009-04-01 14:21:07
Re: Point Away from <sprite>?
DrMath, Here is the mathematical way to do it...
#2) Put the following code in Sprite1:
EDIT: That graphic seems compressed, look here for the full view:
http://i57.photobucket.com/albums/g228/BoltBait/PointAway.gif
It may seem long, but I bet it will perform better than your first solution of point and turn. Plus it will appear smoother as sprite1 will only rotate once per loop.
Last edited by BoltBait (2009-04-01 19:40:16)
Offline
#6 2009-04-04 21:51:23
Re: Point Away from <sprite>?
BoltBait wrote:
DrMath, Here is the mathematical way to do it...
#2) Put the following code in Sprite1:
http://i57.photobucket.com/albums/g228/ … ntAway.gif
EDIT: That graphic seems compressed, look here for the full view:
http://i57.photobucket.com/albums/g228/BoltBait/PointAway.gif
It may seem long, but I bet it will perform better than your first solution of point and turn. Plus it will appear smoother as sprite1 will only rotate once per loop.
Yeah, I saw this in the FAQ, your post on the sin, cos, tan thread. It looks complex, it uses math that I have heard of but... yeah.
Thanks, i'll try it right now.
Offline